Improve React JS Performance in real Scenario
TRENDING
Really Want to be Front End Developer
Frontend development directly impacts user experience, which is a critical factor in user satisfaction and retention. A well-designed, intuitive, and responsive interface makes it easier for users to navigate and interact with a website or application.
Become a Certified Front End DeveloperIntroduction
React JS is a powerful library for building dynamic user interfaces, but like any tool, it requires some fine-tuning to achieve the best performance. If you’ve noticed your React app lagging, here are some straightforward tips to speed things up.
1. Use Production Mode
When you’re developing, React runs in “development mode,” which includes extra warnings and checks. However, this can slow down your app. Make sure to switch to “production mode” before deploying by setting the NODE_ENV to “production” in your build tool (like Webpack). Now you can understand that in this way react can perform better. So, always use react production mode when u build.
it is always recommended for production scenario. production mode also best optimization
Code Snippet
export NODE_ENV=production


For More Learning From our YouTube Channel
2. Optimize Component Rendering
a. Pure Component & React.memo
React components re-render by default whenever their parent renders. This isn’t always necessary. Use React.memo for functional components and PureComponent for class components to prevent unnecessary renders.


b. ShouldComponentUpdate
For class components, implement shouldComponentUpdate to manually decide if a component should re-render

4. Avoid Inline Functions in Render
Inline functions and objects cause re-renders because they create a new instance every time. Instead, define functions outside of the render method or use useCallback to memoize them.
Code Snippet
const handleClick = useCallback(() => {
// function code
}, []);
5.Use React.lazy and Suspense for Code Splitting
Code splitting allows you to load parts of your app on demand. This can drastically reduce the initial load time. Use React.lazy to dynamically import components and Suspense to handle loading states.
Code Snippet
const OtherComponent = React.lazy(() => import(‘./OtherComponent’));
function MyComponent() {
return (
<Suspense fallback={<div>Loading…</div>}>
<OtherComponent />
</Suspense>
);
}
6. Optimize State Management
a. Lift State Up Only When Necessary
Avoid keeping state in a parent component if only a child component needs it. This prevents the parent from re-rendering unnecessarily.
b. Use Context Sparingly
While the React Context API is great for global state, overusing it can cause performance issues because any change in context will re-render all-consuming components. Consider using state management libraries like Redux or Zustand for better performance.

7.Debounce and Throttle Expensive Operations
For operations that can be triggered frequently, such as window resizing or input changes, use debounce or throttle techniques to limit how often the function runs.
Code Snippet
import {debounce} from ‘lodash’;
const handleResize = debounce(() => {// function code}, 200);
8. Avoid Using Index as Key
Using array indices as keys in lists can cause inefficient re-renders and bugs. Use a unique identifier instead.

Code Snippet
// Bad
{items.map((item, index) => (
<ItemComponent key={index} item={item} />
))}
// Good
{items.map((item) => (
<ItemComponent key={item.id} item={item} />
))}
9.Use CSS Animations Instead of JavaScript
The React Developer Tools extension includes a Profiler tab that helps you identify performance bottlenecks in your application. It shows you which components are rendering frequently and how long each render takes.

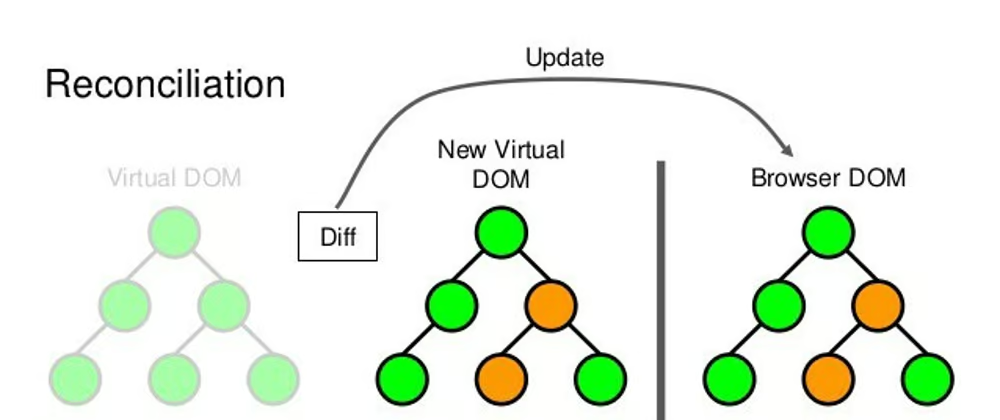
10. Minimize Reconciliation
Reconciliation is the process React uses to update the DOM. Reducing the number of elements that need to be reconciled can improve performance. Avoid deep and complex component hierarchies and keep the DOM structure simple.

11.Use Immutable Data Structures
Immutable data structures can make state management more predictable and can help prevent unnecessary re-renders. Libraries like Immutable.js or immer can be used to ensure immutability in your state management.

12. Load Data Asynchronously
Fetching data asynchronously and lazily loading components can improve performance by ensuring that only the necessary parts of the app are loaded initially. Use hooks like useEffect to manage data fetching.

Code Snippet
useEffect(() => {
async function fetchData() {
const result = await axios.get(‘/api/data’);
setData(result.data);
}
fetchData();
}, []);
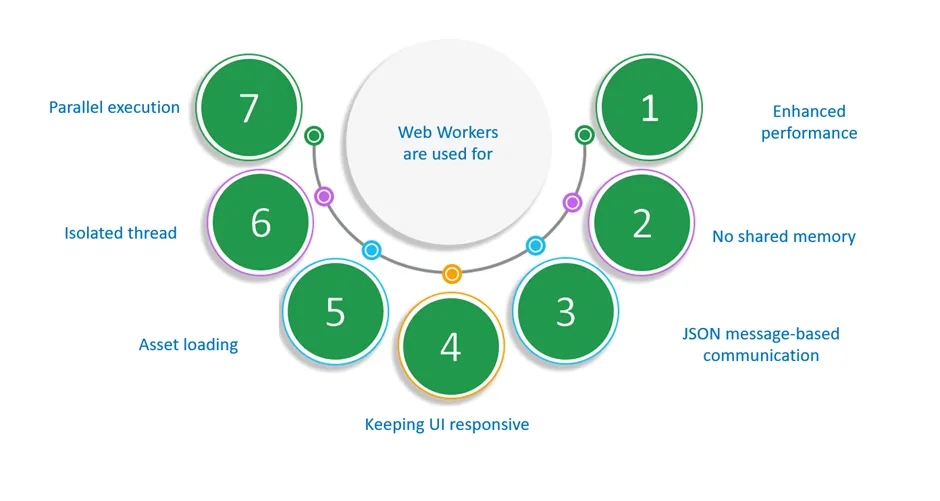
13.Use Web Workers for Heavy Computations
For tasks that are computationally expensive, consider using Web Workers to offload the work to a separate thread. This prevents blocking the main thread and keeps the UI responsive.

Code Snippet
const worker = new Worker(‘worker.js’);
worker.postMessage(data);
worker.onmessage = (e) => {
// handle the message
};
14. Tree Shaking
Tree shaking is a technique used to eliminate dead code from your application. Ensure your build tool (like Webpack) is properly configured to remove unused code, which can reduce the size of your final bundle.

15.Avoid Large Bundle Sizes
Keep an eye on your bundle size. Tools like Webpack Bundle Analyzer can help you visualize the size of your dependencies and identify large or unnecessary libraries.

16. Maintain Error Boundary
In React, an error boundary is a special type of component that helps catch JavaScript errors in the component tree, log those errors, and display a fallback UI instead of crashing the entire application. Error boundaries are implemented using class components and must define either or both of the following lifecycle methods like static getDerivedStateFromError(error) and componentDidCatch(error, info).

Conclusion
Improving React JS performance requires a combination of best practices and smart optimizations. By following these tips, you can ensure your app runs smoothly and efficiently









